Installing the Widget View
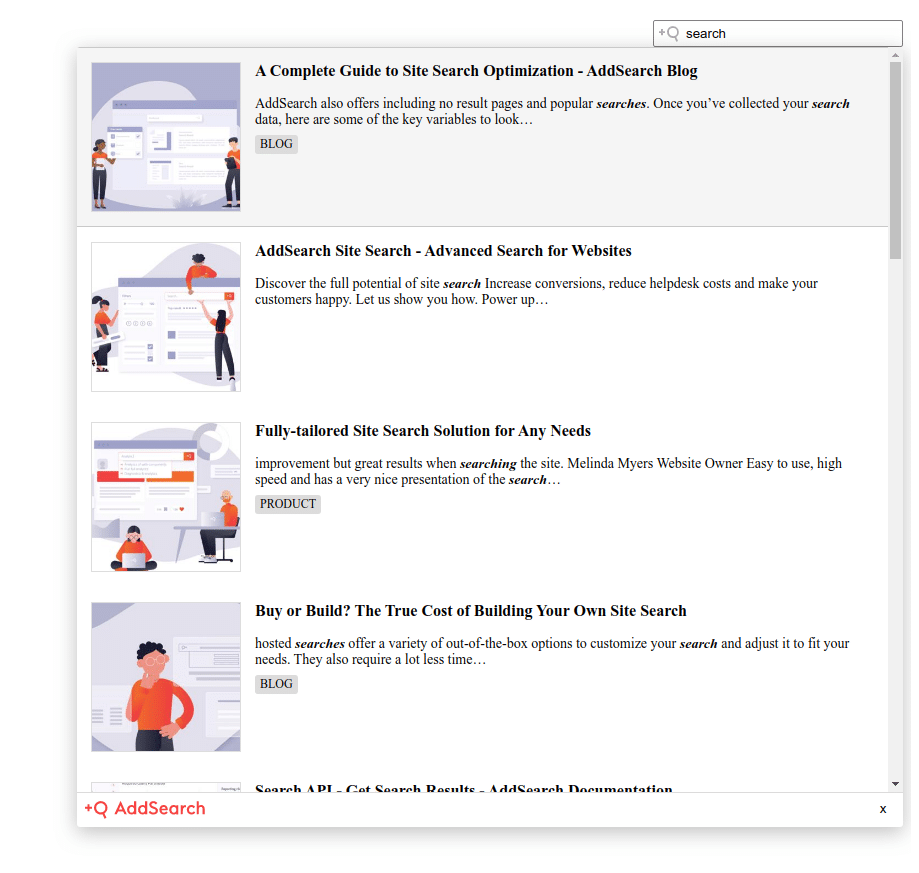
The Widget installation creates a search-as-you-type Widget view that renders search results immediately below the search field as you type.

You can configure the features of the Widget view using the Search Designer with support for search suggestions autocomplete and automatic language detection, among other features.
Instructions
Installing the Widget contains the following steps:
- Finding the location to add the search script on your website
- Configuring the Widget with the Search Designer and exporting the script
You can also hook the Widget to an existing search input field with your styling or add multiple search input fields on the same page.
1. Finding the location to add the search script on your website
You can find the template in your CMS, usually under menus, such as “Theme,” “Template,” “Design,” “Appearance,” or similar. The templates for WordPress websites reside in the dashboard under “Appearance” -> “Editor.”
If you have an existing search on your site, go to site template edit and find your site’s search form. This is a HTML element that starts with a <form> tag, such as <form id=”search”>. Once you’ve found the relevant <form> tag, replace it and everything down to and including the closing </form> tag with the AddSearch script snippet.
2. Configuring the Widget and exporting the script
Follow the instructions to configure the Widget and export the installation scripts:
- Go to the Search Designer tool here
- Add your Site key to connect your search index
- Configure the Widget with available options in the Search Designer based on your preferences
- After configuring, click Apply changes to submit the changes
- Click Installation script from the top right of the Search Designer to display the installationscript prompt
- Click Copy script to copy the script to the clipboard
- Paste the script in the place you have located on your website’s design template
- Save the settings on your design template
Here is an example of how the script might look like (the site key is replaced with ####):
<script>
window.addsearch_settings = {
"asw_01": {
"show_search_suggestions": false,
"search_suggestion_position": "left",
"default_sortby": "relevance",
"display_date": false,
"display_meta_description": false,
"display_result_image": true,
"link_target": "_self",
"hide_logo": false,
"direction": "ltr",
"analytics_enabled": false,
"automatic_filter_results_by_site_language": false
}
}
</script>
<script src="https://cdn.addsearch.com/v5/addsearch-ui.min.js?key=####&id=asw_01"></script>
Using your own search field
You can use an existing search input field with your styling.
Start with the instructions about 1. Finding the location to add the search script on your website and 2.Configuring the Widget and exporting the script.
After adding the script to your page, assign the search Widget to your search input field by adding the attribute data-addsearch-id=”placeholder-id” within your search input tag.
This ID should match the parameter IDs at the start of the window.addsearch_settings and at the end of the installation script. The default ID for the Widget is asw_01.
Here is an example of how the script might look like (the site key in the example is replaced with ####):
<input data-addsearch-id="asw_01" />
<script>
window.addsearch_settings = {
"asw_01": {
...
}
}
</script>
<script src="https://cdn.addsearch.com/v5/addsearch-ui.min.js?key=####&id=asw_01"></script>
Please note that using your search field requires locating the script anywhere on the page source below the search input field.
Using multiple search fields
To use multiple search fields on the same page, start with the instructions about 1. Finding the location to add the search script on your website and 2. Configuring the Widget and exporting the script.
You need to differentiate each search field with a unique ID. To do this you need to add the same ID:
- As the value for search input field data-addsearch-id attribute
- As the key for window.addsearch_settings object
- As the parameter at the end of the installation script
Here is an example of these segments, with the ID asw_01:
<input data-addsearch-id="asw_01" />
<script>
window.addsearch_settings = {
"asw_01": {
...
}
}
</script>
<script src="https://cdn.addsearch.com/v5/addsearch-ui.min.js?key=####&id=asw_01"></script>
Once you have created an instance of the search Widget with segments, you can add them anywhere on your page between the body tags.
Was this helpful?
Need more help?
We’re always happy to help with code or other questions you might have. Search our documentation, contact support, or connect with our sales team.