Quick Install
The Quick Installation creates a search-as-you-type Widget view that renders search results immediately below the search field as you type.

Instructions
You can install the search-as-you-type Widget using the quick method with only a single line of code.
To connect the installation with your index, you need to replace #### with your site key.
<script src="https://cdn.addsearch.com/v5/addsearch-ui.min.js?key=####"></script>
After adding the site key to the script, you can add the search widget to your website. To do this, paste the script to your website’s template or the page’s source code where you want the search to appear.
You can find the template in your CMS, usually under menus, such as “Theme,” “Template,” “Design,” “Appearance,” or similar. The templates for WordPress websites reside in the dashboard under “Appearance” -> “Editor.”
If you have an existing search on your site, go to site template edit and find your site’s search form. This is a HTML element that starts with a <form> tag, such as <form id=”search”>. Once you’ve found the relevant <form> tag, replace it and everything down to and including the closing </form> tag with the AddSearch script snippet.
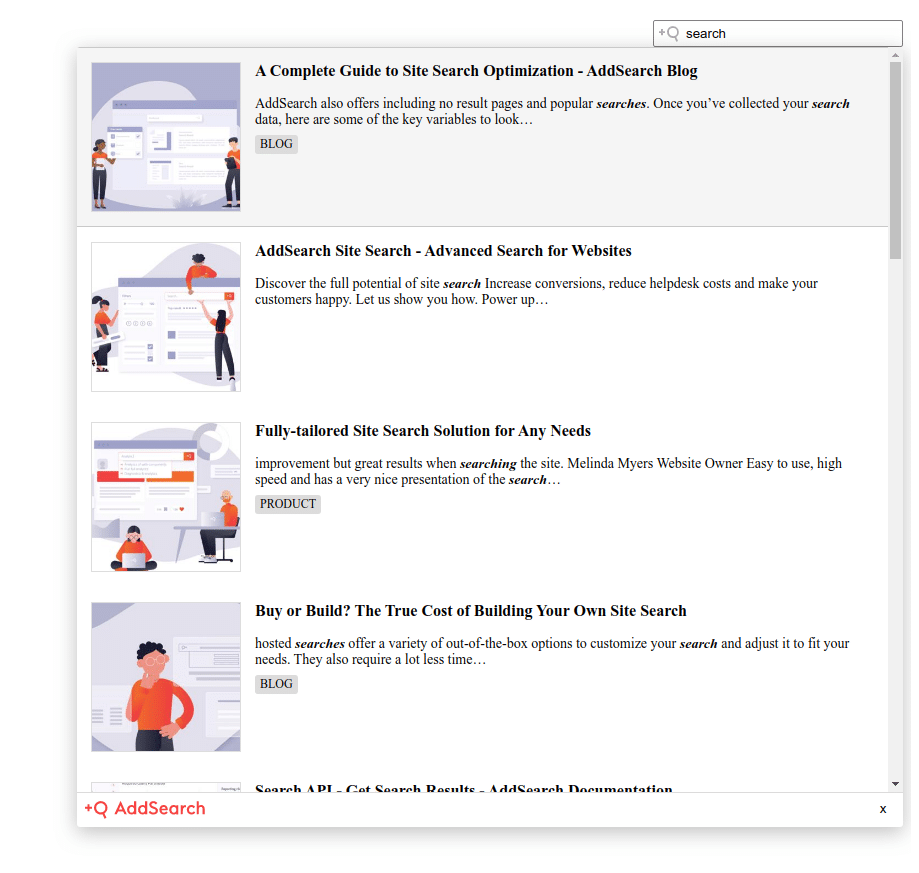
Check out how the search-as-you-type quick installation works here:
Was this helpful?
Need more help?
We’re always happy to help with code or other questions you might have. Search our documentation, contact support, or connect with our sales team.