Configuring Product Widget
You can create and configure the AddSearch Recommend Product Widget with the Block Designer. It allows you to customize the Widget’s appearance and set up filters to fine-tune its recommendations.
The Product Widget supports Product relations for dynamic filtering. This function provides recommendations that change depending on the specific item a user is currently viewing.
For example, if a user views an ‘iPhone’, the Product widget can identify the manufacturer ‘Apple’ from the page and suggest related items. If the widget is placed on pages featuring other manufacturers, the Product widget will dynamically detect the manufacturer from those pages and adjust its recommendations accordingly.
The Widget also supports the Frequently Bought Together (FBT) functionality, which utilizes the FP growth algorithm to recommend related web pages or products to users, or to suggest items frequently purchased together. In doing so, it provides a platform to showcase items that the user might have overlooked.
Instructions
Setting up the Product Widget entails 1) choosing the block and templates in the Block Wizard, 2) configuring the block in the Block Designer.
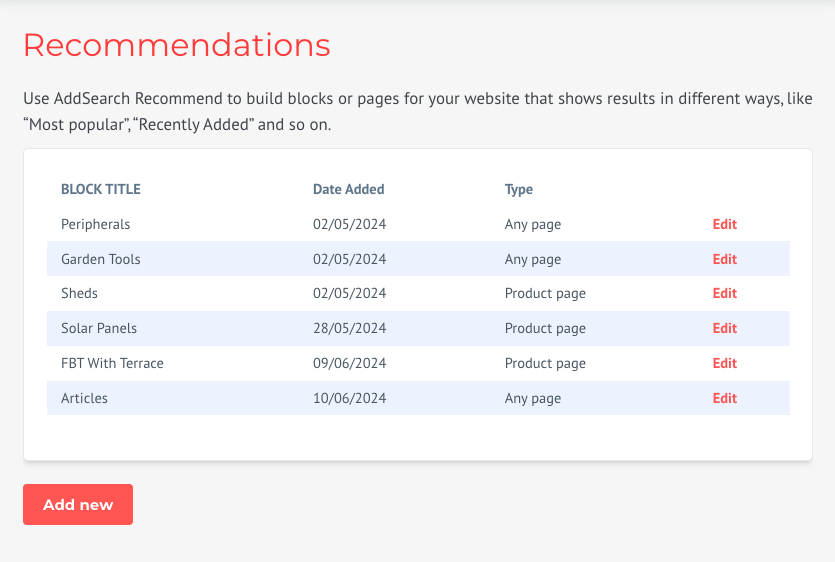
When you have configured the block for the Widget, you can publish it with a script on your website. Also, you can come back to edit the block from the AddSearch Recommend main page by clicking on the Edit link of the block you want to modify.
To set up the Product Widget, follow these instructions:
- Log in to your AddSearch account
- Go to Recommendations under Manage results
- Click the Add new button or Edit link to open the Block Wizard

1. Configuring with Block Wizard
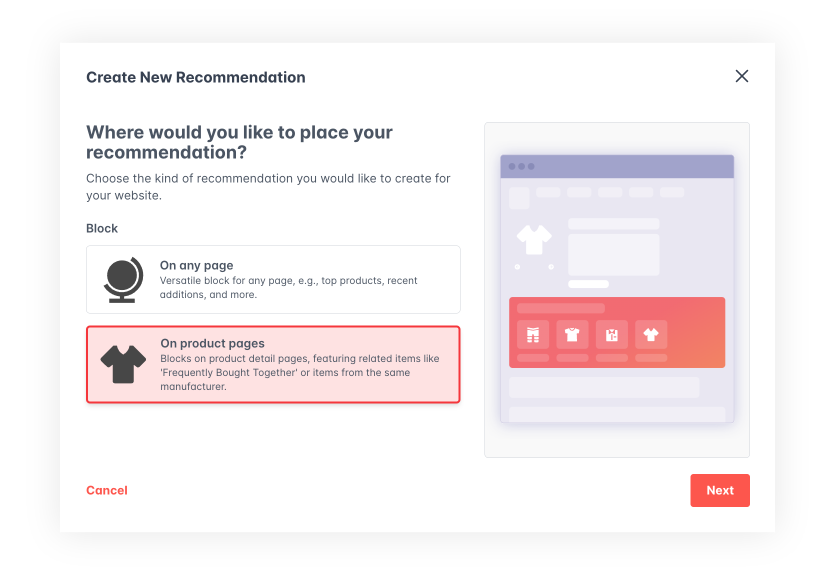
Before entering the Block Designer, the Block Wizard requires selecting the block type and template for the block.
- Click the On product pages link to create Product Block
- Click Next to enter the Block Designer

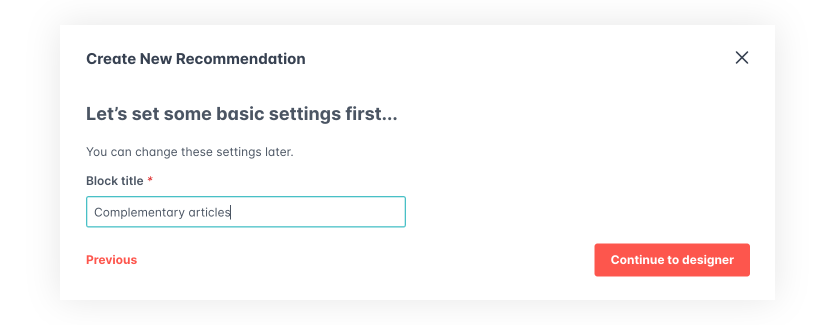
- Input the block name in the Block title field
- Click Continue to designer to enter the Block Designer

2. Configuring with Block Designer
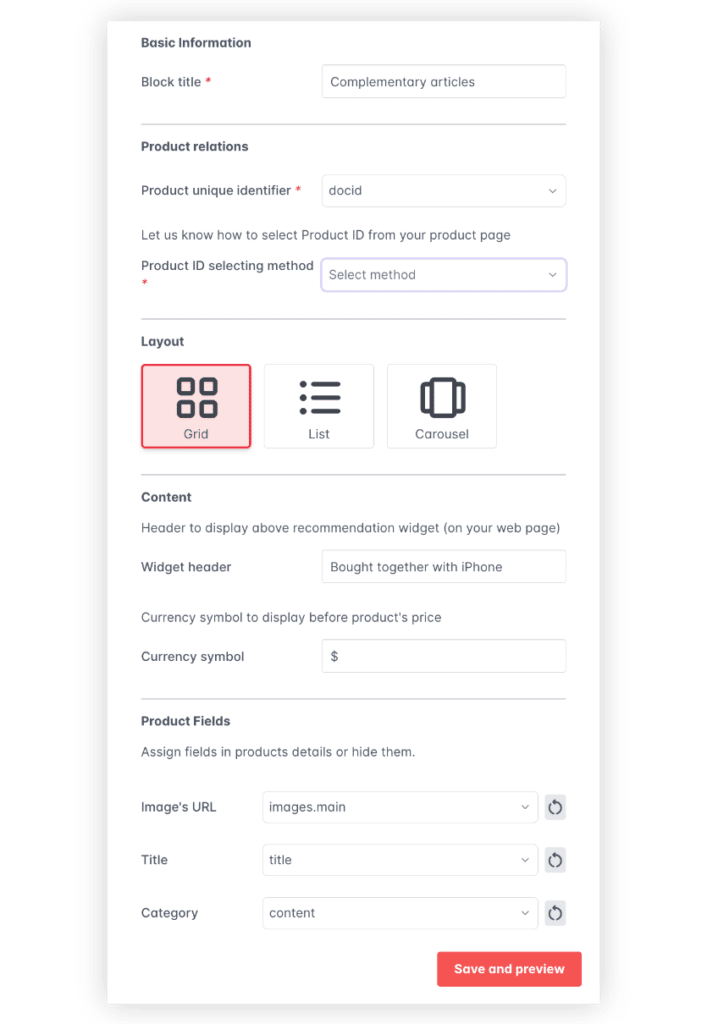
The Block designer consists of A) Basic Settings and B) Content & Filtering settings you can configure.
A. In the Basic settings section you can:
- Modify the title under the Block Title section (not displayed to the user)
- Select Product relations using Product unique identifier and Product ID selecting method from the following options:
- CSS Selector selects an HTML element from your web page using a pattern
- HTML Attribute selects an HTML element from your webpage using an attribute of the HTML element
- JSON-LD Selector selects a field from JSON-LD (JavaScript Object Notation for Linked Data)
- URL parameter selects specific parameters from the website’s URL
- Javascript variable selects a variable defined in JavaScript
- Select the widget type from Grid, List, or Carousel layouts under the Content section
- Set the widget header to be shown as the title of the Product Widget (displayed to the user in the Widget)
- Specify the currency format for the price field
- Assign or hide specific fields in the Product Details section
Unlike the static filter configuration in the Content & Filtering section, it’s important to note that the filters under Product relations are based on the viewed item’s attributes and are dynamic; they change depending on the specific item a user is currently viewing.
Please visit our documentation here for more detailed instructions on identifying CSS selectors from web pages.

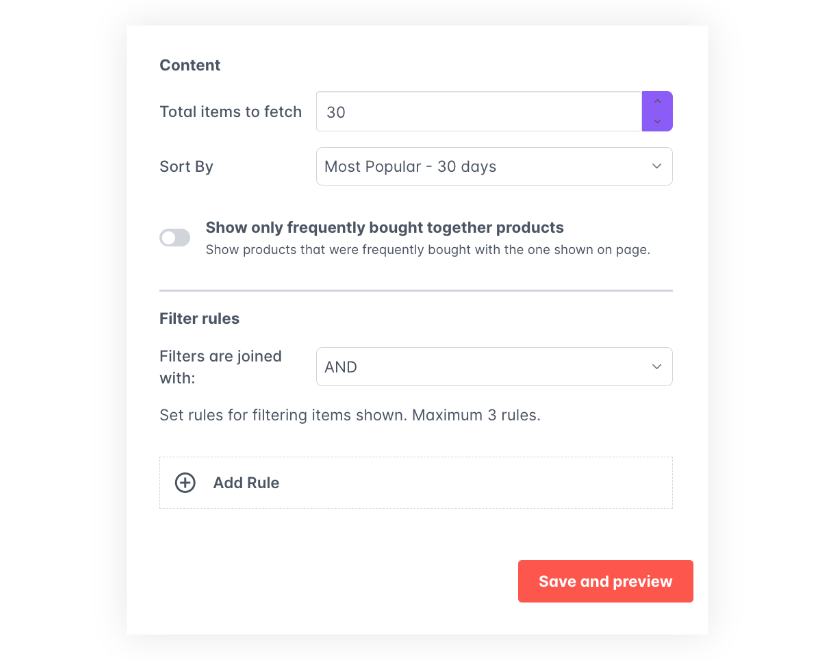
- Define the number of items to be displayed in the Product Widget
- Set the sorting method in the Content section
- Toggle to enable or disable Frequently Bought Together (FBT) option
- Choose the method for joining filters and set the filter rules
Please note that you need to configure Frequently Bought Together recommendations separately. Please refer to our documentation here for more information.

Choosing the method for joining filters
- Set the Number of items displayed in the Product Widget and sorting method in the Content section
- The Filtering rules section includes a drop-down menu to select for ‘AND’ and ‘OR’ that allow for you to choose how filters are joined
- ‘AND’ means all selected filters must be satisfied
- ‘OR’ means at least one of the selected filters must be satisfied
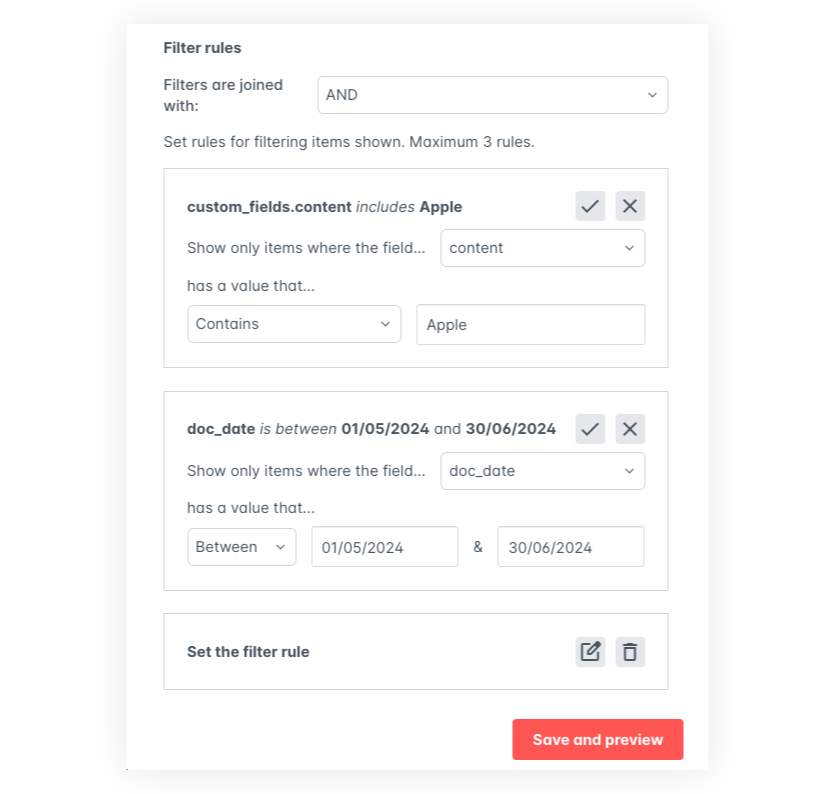
Adding the filtering rule
- Click the + Add rule and Based on items attribute buttons to create the rule
- On the rule, click the pencil icon to edit the rule
- Select the desired field (e.g., title, h1, price, date)
The filtering rule is context-dependent and varies based on the type of the indexed field being used:
- Text (e.g., color, manufacturer, top-sellers):
- Field ‘Contains’ and does ‘Not contain’ options require you to input the text you want to match
- Number (e.g., prices, sizes, star ratings):
- ‘Between’, ‘Greater than’, and ‘Less than’ options require you to input a number
- Date:
- ‘Within the last’ option requires you to input a number and select either ‘Days’, ‘Weeks’, or ‘Months’ from the drop-down menu
- ‘Between’ requires you to choose dates using the date pickers
- ‘Before’ and ‘After’ options require you to choose a date with a date picker
Please note that you can create a maximum of three rules for each block.

3. Publishing
Once you have configured the block, click Save and preview to submit the changes and preview the recommendations. You can publish the block when you’re done with the configuration and want to add the Global Widget to your page. Please note that if you make changes after publishing, you will need to publish again for the changes to to take effect on your website.
- Click the Publish button located at the top right of the Block Designer page
- Confirm your action by clicking Yes when asked if you want to publish the block configuration
- Copy the generated script that appears and add it to your website to implement the changes
After you have closed the script prompt by clicking outside the prompt, you can retrieve the script again by clicking the Show Script button at the top right of the Block Designer page.
Please visit our documentation here on installing the AddSearch Recommend Widget to your web page.
Was this helpful?
Need more help?
We’re always happy to help with code or other questions you might have. Search our documentation, contact support, or connect with our sales team.