No matter what business or industry they’re in, every website has the same goal: keep visitors interested. After more than 20 years of web design evolution, designers now rely on a definitive list of techniques that “work” — but if every website does the same thing to be interesting, none of them are interesting! Recently, what’s interesting are the sites that break from the formula with more creative web design ideas.
If you’re looking for inspiration that’s new and fresh — trends that aren’t yet common enough to be trendy — you’ve come to the right place. Below, we list 8 of the best creative web design ideas to help your site stand out.
Table of Contents
1. Asymmetry
The common practice in web design, and in visual mediums in general, is symmetry. As symmetrical creatures ourselves, we find symmetry in websites to be calming and comforting — but now, when shaking things up is a higher priority than calming things down, asymmetrical designs are more relevant than ever.
Using asymmetry in custom web design makes your site appear edgy and confident, in addition to helping it stand apart from the millions of symmetrical sites out there. This is one of the creative web design ideas that the fashion industry has used for a while (more than other industries, they benefit from avant-garde styles), but when done right it works for any site that wants to be a little gritty or fringe.
How to use asymmetry in web design
When using asymmetry, find the degree that works best for your brand. To maximize the edginess and offbeat appeal, you can use strictly chaotic compositions that lack symmetry of any kind.
But for most websites, a lesser degree of asymmetry works better. Look at the home page for Famiglia Olivini below. The structure is mostly symmetrical, with the wine bottle dead center and the circle perfectly behind it. However, the white circle behind the first, creating the eclipse imagery, throws off the symmetry… but only slightly. That means the site retains all the comforting perks of symmetrical composition, but with just a hint of asymmetry to give it a little edginess and keep it interesting.

Contact our sales team to explore how to increase conversions, reduce helpdesk costs and make your customers happy.

2. Combining Real Images with Graphics
The film & TV industry has long flirted with the combination of real-life images and graphics (Who Framed Roger Rabbit comes to mind), but only now with modern technology can the idea be fully realized as intended. Not only is it a creative web design idea, but one that’s sure to be remembered by visitors.
The idea is simple enough: combine real videos or photographs with artificial graphics like illustrations or CGI. The juxtaposition creates an otherworldly, fantasy-feel that site visitors respond well to, plus you can choose the style of your graphic to suit your brand.
How to combine real images with graphics
In practice, you have a variety of options. The most minimally invasive involves creating a graphic frame for a real-life photo or video, although this is quite common and has been a web design trend for years.
You can take this to the next level by utilizing overlaps — have either a real image overlapping the graphic, or vice versa — to create the illusion that both images are interacting with each other. We’ll explain more on overlapping below, but for now, look at how the website for Chilean telecommunications company WOM combines real-life video clips with an illustrated graphic of a TV. The best part is the navigation buttons that overlap the video, adding a faux-realistic sense of depth.

3. Eye-catching Typography
Just like asymmetrical compositions rebel against the normalcy of symmetry, you can use flashy, eye-catching typography to rebel against the bland and unimpressive typographical trends of recent years.
The 2010s have seen the popularization of flat design and minimalism, two web design trends that favor simple and unassuming typography like sans serif and lower-case. But with a new decade, we can experiment with more flamboyant lettering to stand out from the lackluster fonts of years past.
How to do eye-catching typography
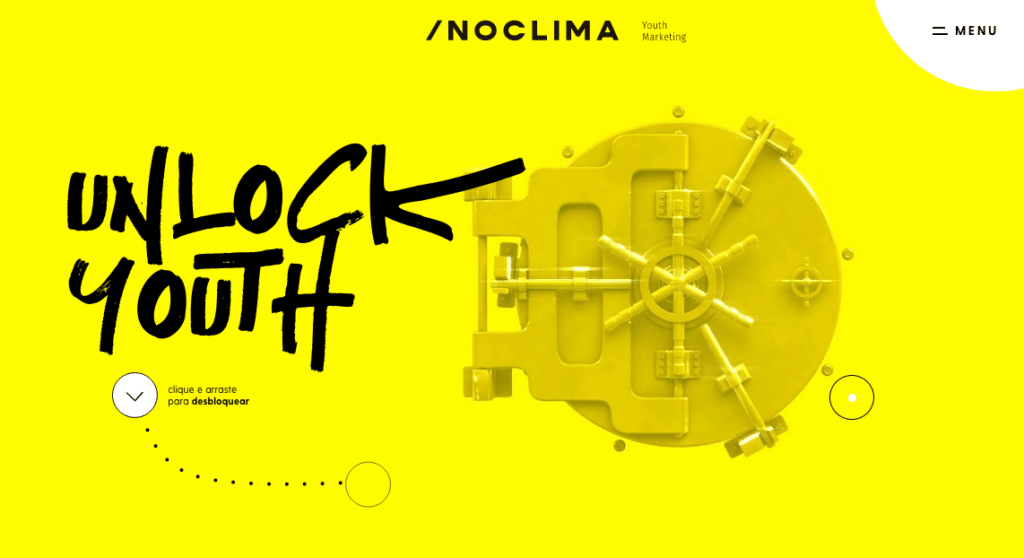
Specifically, you can use 3D, handwritten, or animated text to stand out from the pack of mild-mannered typography. These eye-catching fonts can also let your site show off its creativity and artistry, even aiding in branding. For example, look at how No Clima uses a graffiti-like, chaotic font below — this is a strategic choice in appealing to their youthful client-base.

4. Layers and Overlap
The problem with most creative web design ideas is that, ironically, they’re too creative. Most designers want to escape the mainstream 2020 web design trends so that their sites stand out, but going too far from the mainstream means losing their audience and coming across as “weird” instead of “different.”
For that reason, many designers are looking for hybrid solutions: creative web design ideas that are still rooted in acceptable web design trends. If that’s what you’re going for, we recommend playing with layers and overlaps.
How to use layers and overlap in web design
The composition relies on overlapping parts of elements over one another so that they look like they coexist as a whole (as we mentioned above with combining real-life images and graphics). For example, Yourra! below combines real-life video with animated effects and text, which ends on a real-life toy sandwiched between two layers of text.
It can be more than just photos or videos, too; you can overlap photos with text, text with buttons, buttons with photos, etc. You can even overlap background images just to add a little more visual stimulation if your design comes across as too flat or bland.

5. Hand-drawn Illustrations
When we think of creative web design ideas, we tend to think of digital art: CGI, textures, photo manipulation, and even the occasional 3D graphic. But digital art is just a relatively recent invention, whereas creativity has been alive and well for millennia in illustrated art.
Although using hand-drawn illustrations has been a standard custom web design trend for some time, what sets it apart lately is the edgier and more realistic styles. Illustrations can be tailored to any sensibility, so to make your web design ideas more creative, just use more creative illustrations.
How to do hand-drawn illustrations in web design
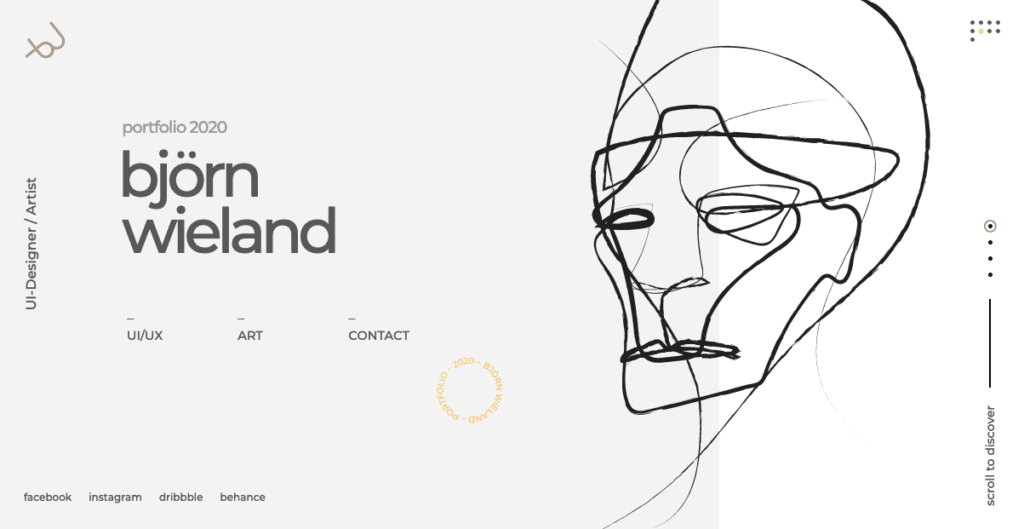
Of course, the success of this technique depends on the skill of your illustrator. Unless you know an accomplished artist, you may need to conduct a search to find the right one. On the bright side, you can browse a few different styles until you find the one that perfectly fits your brand. Or, alternatively, if you’re an illustrator, you can feature your own work on your site to show off your style to visitors, like Björn Wieland’s portfolio site below.

6. Creative Photography
In the same vein as using artistic illustrations in your custom web design, you can also use creative photography. More-so than illustrations, poignant and sentimental photography can fulfill all your site’s needs for style and creativity — in fact, the right photo background can often cover up for the lack of style on the rest of the site.
To use this trend to the fullest, you have to make sure the photography is truly top-notch. Amateur photos, taken from a smartphone, usually don’t cut it — you’ll want the works of professional photographers who understand composition, lighting, color theory, and after-effects.
How to use creative photography in web design
A common strategy is to use photo manipulation to create collages or add stunning effects (think Photoshop or other such tools). If you don’t want to commit to combining photos with graphics, you can at least touch up your photos to make them as powerful as possible on their own.
Of all the creative web design ideas here, this one is the most relevant for ecommerce, in particular product photos. Look at how Cartier uses only real-life photos — albeit manipulated photos — to show off their line of watches. Not only do viewers get breathtaking visuals, but they also get to see the product in action, enticing them to buy.

7. Memorable Navigation
We’ll continue on one of the trickiest creative web design ideas to apply, but ultimately one of the most fulfilling if done correctly.
User navigation is a foundation of every website — if users can’t move around freely, they can’t experience the site to its fullest. For that reason, many designers prefer to “play it safe” with navigation: a standard navigation menu, usually at the top of the screen, or maybe hidden in a hamburger menu.
It stands to reason, then, that a site can stand out just by using atypical navigation, such as a menu that the visitor has never seen before, or in a place that it’s never been before. However, one false move and your user may be confused about how to move around your site. That’s precisely what makes this technique so hard to apply: designers should never sacrifice usability for style.
How to do memorable web navigation
To use this technique properly, you have to walk the line between intuitive navigation and doing something people have never seen before. To accomplish this, remember that your navigation menu should always be easy to see on the screen (or the hamburger icon should be easy to see), and should also be self-explanatory.
If the visitor has never seen your menu before, they should still know exactly how it works from just a glance. If the user has to think about how to use your navigation, even for just a second, it detracts from their enjoyment and the website experience overall.
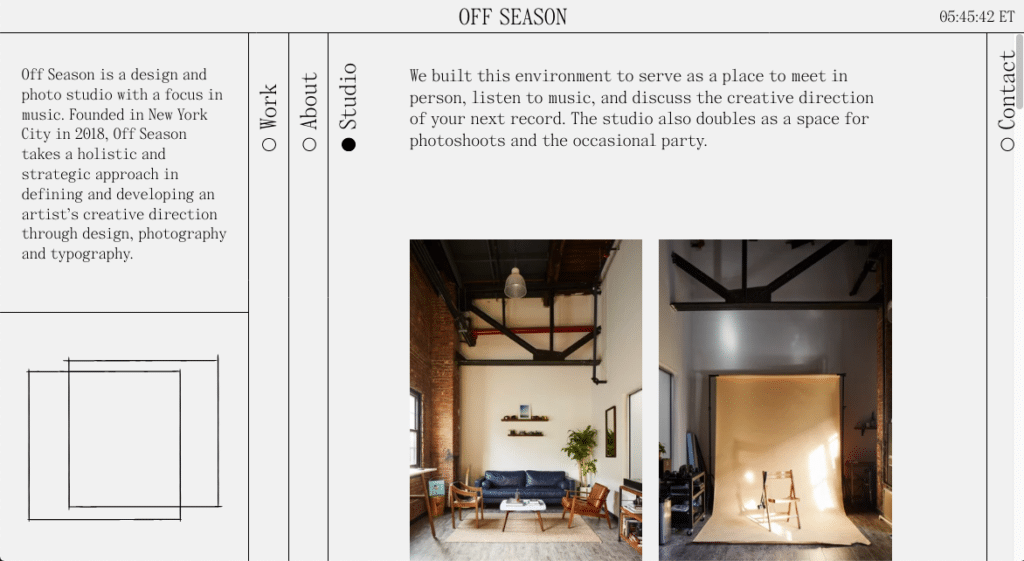
Look at how Off Season Creative handles their navigation. For one thing, it’s definitely unique and memorable, so they accomplish that part well. But more importantly, it’s also completely functional. The navigation tabs are clearly marked and visible, just arranged in a setup that’s never been done before. It creates a more remarkable website without losing anything in usability — a clear win-win for the agency.

8. Unique Search Bar
No matter how perfect your navigation may be, the best practice is to always offer a search bar. There’s a segment of web browsers who prefer search bars over menus, and without one they’ll bounce from your site immediately. Successful web design requires catering to different types and preferences, and these days search bars are more or less a necessity — but that doesn’t mean they have to be boring.
How to use unique search bar in web design
Most internet users already know how search bars work, so this web design idea is more about presentation. Search bars are a great opportunity to show off your creativity, and they can afford more experimentation because people already know how to use them. This makes them an ideal spot for endearing micro-interactions and improving the user experience overall.
For example, at Homey, when you click the magnifying glass icon, the entire horizontal menu transforms into the search bar. Not only is this a unique and original spin on search bars, but it’s also a smart way to conserve space in your user interface.

Of course, it doesn’t matter how good your search bar looks if it doesn’t function. Luckily, that’s AddSearch’s personal specialty: you can read our comprehensive guide on adding search bars to your website here, and then take a direct look at how we can help you with our search UI product tour here.