A search box (or a search bar) is a simple element of a website consisting of an input field and a submit button. One might think this doesn’t require any special design. On the contrary, a poorly designed search box can be deadly for business and can lead to generally poorer user experience, thus fewer happy visitors and fewer conversions.
Table of Contents
How to design a search bar?
At AddSearch, we work hard to bring simplicity and usability to site search and strive for better UX, especially search experience, on all websites. Here, we have put together best practices implemented by well-known UX experts and our customers. Follow our general guidance on how to design a search bar UI that your visitors will love: from using predictable, discoverable, and accessible design to including features like autocomplete to make searching simpler.
1. Users expect to search at the top right or left corner

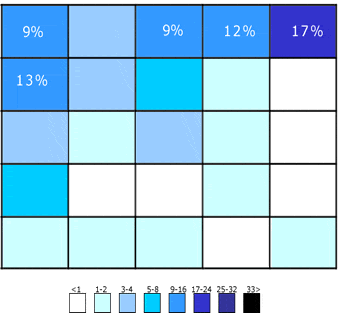
According to a study by A. Dawn Shaikh and Keisi Lenz, most website visitors expect a search bar UI to be at the top right or left corner of the website.
The figure above illustrates where participants of the study expected to find the search on the website. The top right and top left corners have been chosen the most.
This information is crucial to consider when planning out your search bar design.
2. Use prompt text to guide users
Lead your users to search with helping text. Very often “Search” or “Type to search” would do the job, however, if you want to highlight your search, you may want to specify what the user can search for (like you would see “Search for books“ at the online bookstore).
Experience the Best in Search Solutions with AddSearch – Top Rated on SourceForge! Click for Your Free, Personalized Demo Now.

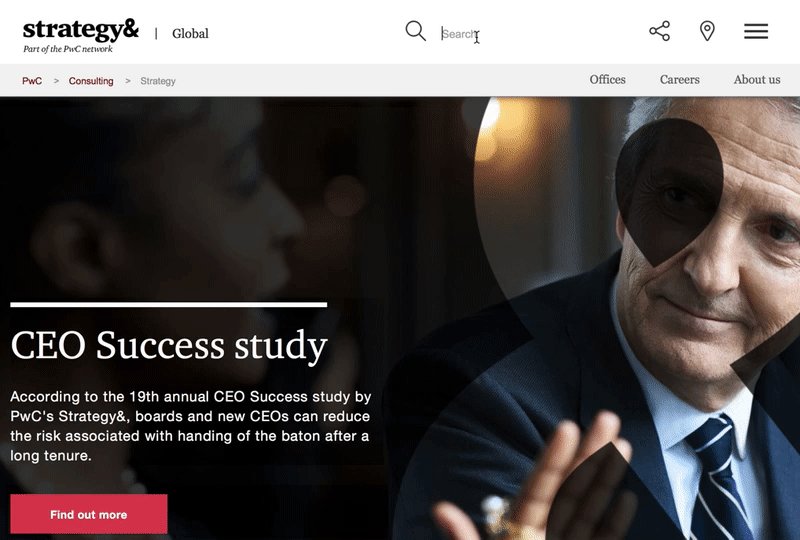
3. Use a magnifying glass
A magnifying glass is still a well-recognized symbol of search. Add magnifying glass when you design your search bar ui and benefit from one of the most universally recognized icons to help website visitors use your website faster and more efficiently.

4. Add a search box to every page on your website
Provide access to search regardless of a visitor’s location. If your users can’t find what they’re looking for, they would undoubtedly benefit from the possibility of searching.
5. Autocomplete search suggestions
Search suggestions and “search-as-you-type” instant results are powerful tools to increase the speed and usability of your search. Use a search solution that allows you to do both.
6. Search as a part of your website
It goes without saying that search should be well designed to suit and improve your website’s visual design as well as user experience. Put your customers first and understand how important search is for them. If search. is a critical business function, you might want to highlight it, add filters, and attract users’ attention. However, remember that visual design is as important as functional design.
7. Make your search bar always discoverable
Users shouldn’t have to look for the search bar. The search box should be large enough to be visible without being concealed by the rest of the site. Consider things such as the search bars’ colors, size, and placement and how these factors contrast with the rest of the website.
8. Use a large field size
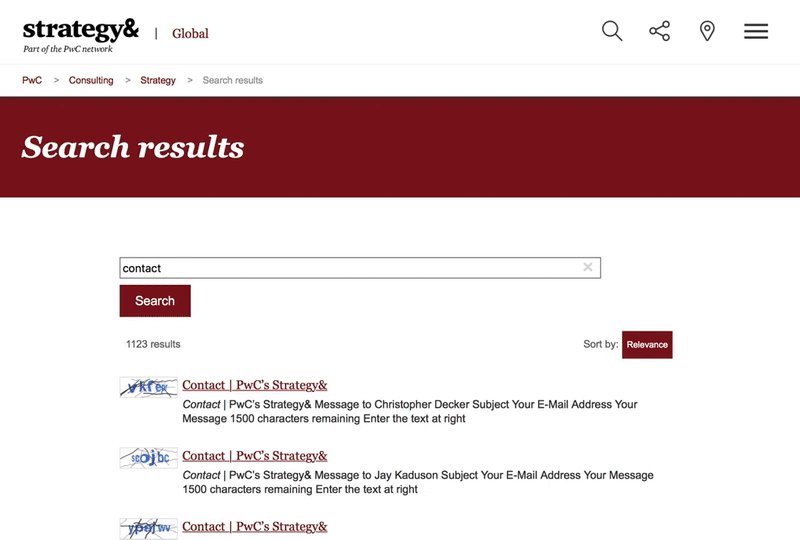
Designers frequently make the error of making the input field too short. Although this still lets users input long queries, it only allows them to see a section of the entered content at a given time; This makes it difficult for users to evaluate and change their query readily, resulting in overall poor usability.
9. Use a search button
Having a search button is a must, it acts as a visual to remind users that there is an additional step required to initiate the search.
Ready-made search box designs & elements
Here, we have put together a few search bar designs that have been widely used by our customers. Feel free to use the designs as they are or customize the code to suit your website best.
When using AddSearch, you can customize the style of the search using CSS. Some of the most used styles in our search are:
- font family, font size, and font-color
- border, border-radius
- background-color
- padding, margin
You can easily modify the styles of the search box right from the AddSearch Dashboard.
Best Examples of Search Input Design
cssCopy
font-size:16px!important;font-weight:300!important;color:#333!important;line-height:1.625!important;background-color:#fff!important;background-image:url( //addsearch.com/logo/AAAAAA-20.png )!important;background-repeat:no-repeat;background-position:95%50%;border:1pxsolid#eee!important;border-radius:4px!important;width:100%!important;padding:15px!important;cursor:auto!important;
cssCopy
font-size:16px!important;font-weight:300!important;color:#333!important;line-height:1.625!important;background-color:#fff!important;border-color:#eee;border:none;border-bottom:1pxsolid#9e9e9e;box-shadow:none;box-sizing:content-box;border-radius:0;background-image:url( //addsearch.com/logo/AAAAAA-20.png )!important;background-repeat:no-repeat;background-position:95%50%;width:100%!important;padding:15px!important;cursor:auto!important;
cssCopy
font-size:16px!important;font-weight:300!important;color:#eee!important;line-height:1.625!important;background-color:#333!important;background-image:url( //addsearch.com/logo/AAAAAA-20.png )!important;background-repeat:no-repeat;background-position:95%50%;border:1pxsolid#eee!important;border-radius:4px!important;width:100%!important;padding:15px!important;cursor:auto!important;
cssCopy
font-size:16px!important;font-weight:300!important;color:#eee!important;line-height:1.625!important;background-color:#333!important;border-color:#eee;border:none;border-bottom:1pxsolid#eee;box-shadow:none;box-sizing:content-box;border-radius:0;background-image:url( //addsearch.com/logo/AAAAAA-20.png )!important;background-repeat:no-repeat;background-position:95%50%;width:100%!important;padding:15px!important;cursor:auto!important;
cssCopy
font-size:16px!important;font-weight:300!important;color:#eee!important;line-height:1.625!important;background-color:#055bb6!important;background-image:url( //addsearch.com/logo/AAAAAA-20.png )!important;background-repeat:no-repeat;background-position:95%50%;border:0px!important;border-radius:8px!important;width:100%!important;padding:15px!important;cursor:auto!important;
cssCopy
font-size:16px!important;font-weight:300!important;color:#eee!important;line-height:1.625!important;background-color:#eee!important;background-image:url( //addsearch.com/logo/AAAAAA-20.png )!important;background-repeat:no-repeat;background-position:95%50%;border:0px!important;border-radius:32px!important;width:100%!important;padding:15px!important;cursor:auto!important;
Search Button Color Best Practices
Here are some tips on how to pick the right color for a search button:
Contrast with Background:
Make sure the color of the search button stands out from the background so it’s easy to see.
Brand Alignment:
To keep things looking consistent, pick a color that matches your brand’s color scheme.
Action-Oriented Colors:
To get people to click, use colors that make you think of action, like orange, blue, or green.
Avoid Overuse of Bright Colors:
Bright colors can stand out, but using them too much can make things look cluttered. Don’t use them too much.
Try Different Shades:
Try out different shades of your main brand color to see which one gets the most attention and involvement.
Accessibility Considerations:
Check the buttons’ color contrast ratios to ensure that people who are blind or have low vision can see them.
Hover and Active States:
Use slightly different shades for hover and active states to make it clear to users what to do when they click on the button.
Size and Shape:
Along with color, make sure the button is the right size and shape, so it’s easy to click on both computers and phones.
Consistency Across Pages:
Make sure that the colors of your website’s buttons are the same everywhere to make it easier to use and find.
User Testing:
Do user testing to find out what button colors people like and how well they work in real life.
Search Bar Background Tips

When designing a search bar for a website, optimizing its background can be very beneficial for both aesthetics and functionality. Here are five tips that you can utilize while designing your search bar background:
- Keep it Simple and Subtle: Choose a background that doesn’t overpower the content. A light, neutral color like white, light gray, or a subtle gradient can ensure the search bar blends well with the page while still standing out enough for users to notice.
- Use Contrast for Readability: Ensure the text in the search bar has enough contrast against the background to be readable. If the background is dark, use light text, and vice versa, to make the search field easy to read at a glance.
- Add a Border or Shadow: A thin, subtle border or a soft shadow around the search bar can help it stand out without being too intrusive. This gives the search bar a defined area, making it more accessible and easier to spot.
- Incorporate Branding Elements: If appropriate, subtly integrate brand colors or design elements into the background (like a soft, branded gradient or an icon), ensuring the search bar still feels like part of your website’s overall design.
- Avoid Distracting Patterns: Opt for solid or lightly textured backgrounds instead of busy patterns, as they can distract from the user’s focus on the search input. Keep the focus on the functionality, making it easy for users to interact with the search bar.
Hopefully, these tips will help you to create a search bar background that’s both visually appealing and user-friendly.
5 Websites to Download Free Search Bar Templates
Here’s a list of five websites where you can download beautiful search bar templates:
- Colorlib
Offers a variety of free, customizable search bar templates with modern and responsive designs.
https://colorlib.com/ - TemplateMo
Provides high-quality, free HTML and CSS templates, including search bars, for personal or commercial use.
https://www.templatemo.com/ - W3Layouts
Features a collection of free and premium web design templates, including stylish search bars, for quick integration.
https://w3layouts.com/ - FreeHTML5.co
Offers free and easy-to-use HTML5 and CSS3 templates, including search bar designs that are mobile-friendly.
https://freehtml5.co/ - GitHub (Search Bar Repositories)
A great resource for developers, where you can find free code snippets and templates for search bars.
https://github.com/
These sites provide downloadable search bar templates that are ready for use or can be easily customized to fit your website’s style.