Hiding Thumbnails and Screen Captures from Search Results (Archive)
Warning: This article describes configuration for legacy ready-made views. Those views have been replaced with modern, easy-to-configure analogues and we strongly recommend using them instead.
See the version of the article for newest views.
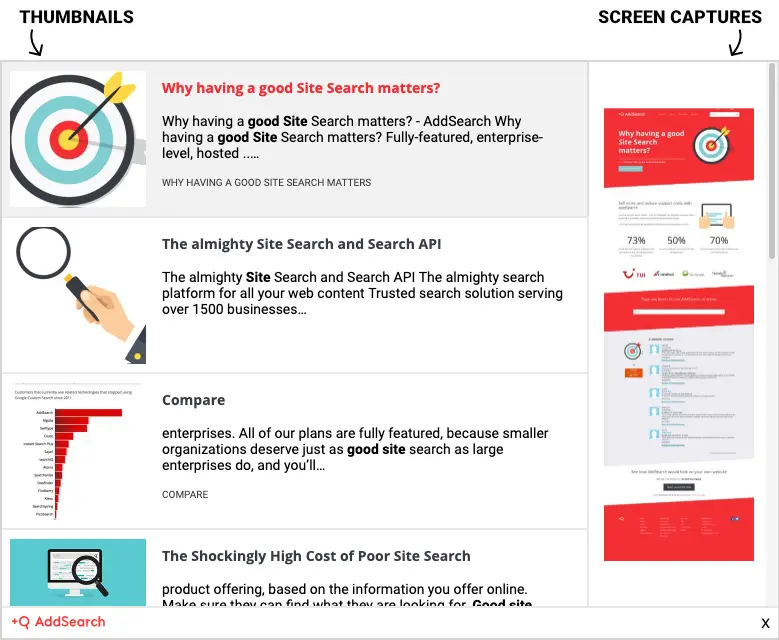
You can hide thumbnails and/or screen captures from the search results with CSS definitions on your Dashboard.
Instructions
Locate the CSS settings from the AddSearch Dashboard with the following instructions:
- Login to your AddSearch Account
- Go to Other settings under Setup
- Modify the CSS to hide thumbnails and/or screen captures under Look & Feel
- Click Save to submit changes
To hide the thumbnails add the following snippet to Search results textfield. Note that the row with width declaration applies only for the search Widget view. If you are using the Separate Results Page view remove the marked row.
/* HIDE THUMBNAILS */
#addsearch-results .addsearch-result-item-container,
#addsearch-results .addsearch-result-item-sub-active,
#addsearch-results .addsearch-result-item-sub {
background-size: 0 0 !important;
}
#addsearch-results .addsearch-result-item-sub-active div,
#addsearch-results .addsearch-result-item-sub div {
padding-left: 30px !important;
width: 545px; /* REMOVE THIS LINE IF USING SEPARATE RESULTS PAGE */
}
To hide the screen captures add the following snippet to the search result textfield. Note that the snippet applies only to the Widget view. The screen captures are not displayed on the Separate Results Page view and adding the snippet may have undesired results.
/* HIDE SCREEN CAPTURES - ONLY USE FOR SEARCH WIDGET */
#addsearch-results #addsearch-pic{
display: none !important;
}
#addsearch-results.addsearch-d #addsearch-results-right{
width: 0;
margin-left: 583px;
}
#addsearch-results.addsearch-d {
width: 585px !important;
margin-left: 192px; /* REMOVE THIS LINE IF YOUR SEARCH INPUT IS ALIGNED TO THE LEFT */
}
To prevent the indexing of elements in the screen captures refer to the article here.
Was this helpful?
Need more help?
We’re always happy to help with code or other questions you might have. Search our documentation, contact support, or connect with our sales team.