Warning: This article describes configuration for legacy ready-made views. Those views have been replaced with modern, easy-to-configure analogues and we strongly recommend using them instead.
See the version of the article for newest views.
If our crawler cannot find images for indexing from your web page, you can replace the default placeholder thumbnail image with your own image in the AddSearch Dashboard.
Instructions
To define your own placeholder image, follow these instructions:
- Login to your AddSearch Account
- Go to Other settings under Setup
- Scroll down to Look & Feel section
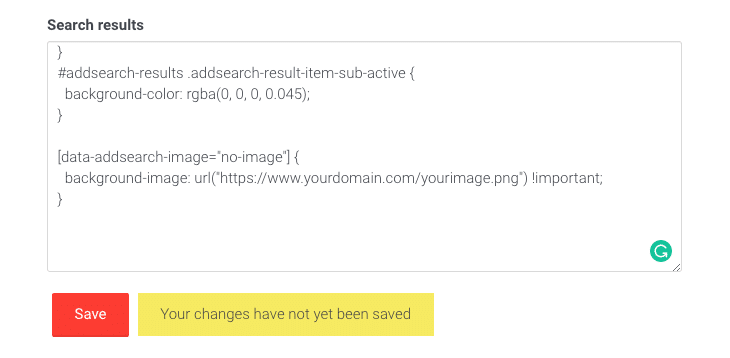
- Locate Search results text field and add the following code snippet
[data-addsearch-image="no-image"] {
background-image: url("https://www.yourdomain.com/yourimage.png") !important;
}
or this one if you prefer inlined image (png), encoded in base64:
[data-addsearch-image="no-image"] {
background-image: "url('data:image/png;base64,your-encoded-image')" !important;
}
- Click Save to submit changes