A CSS selector is a pattern for selecting HTML elements from your web pages. It allows you to use content from the selected HTML elements in conjunction with AddSearch’s features, such as AddSearch Recommend, Custom Fields Manager, and Text Extraction Rules tool.
More specifically:
- AddSearch Recommend Product Widget uses CSS selectors to identify the product a user is viewing and provide relevant recommendations.
- The Custom Fields Manager uses CSS selectors to index content from HTML elements as custom fields.
- The Text Extraction Rules tool uses CSS selectors to exclude content from irrelevant HTML elements or include content from HTML elements that our crawlers might have otherwise dismissed.
The following instructions will guide you in finding the CSS selector for specific HTML elements on your web pages. Identifying a CSS selector involves locating the HTML element on a page and using the Inspector tool, which is available in most modern browsers such as:
Identifying CSS selectors with Google Chrome
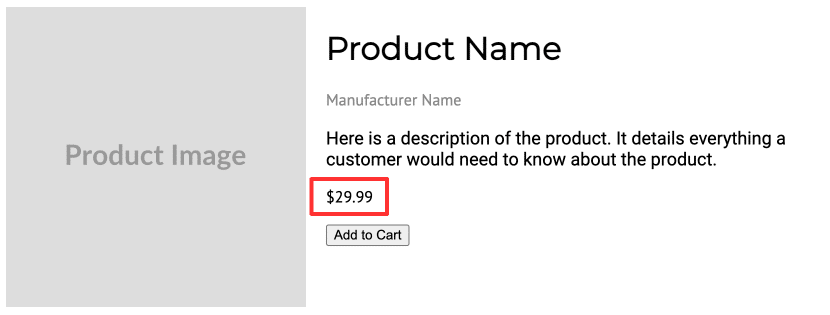
In the example, we aim to identify the CSS selector for the price element on the page.
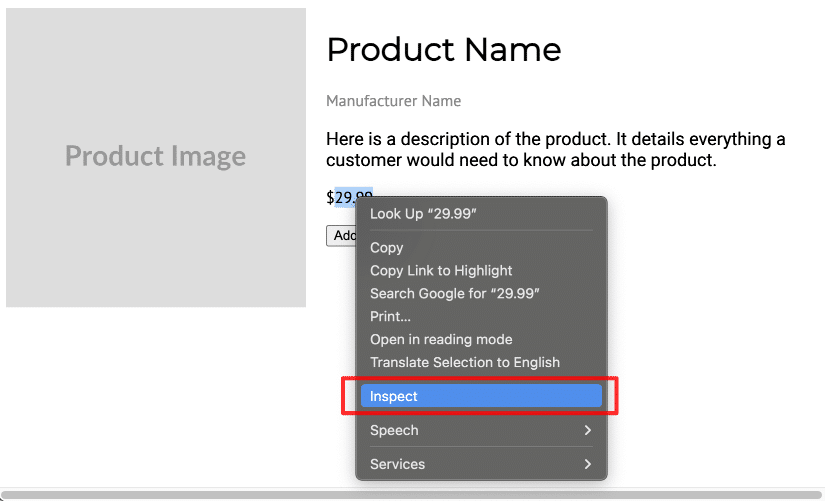
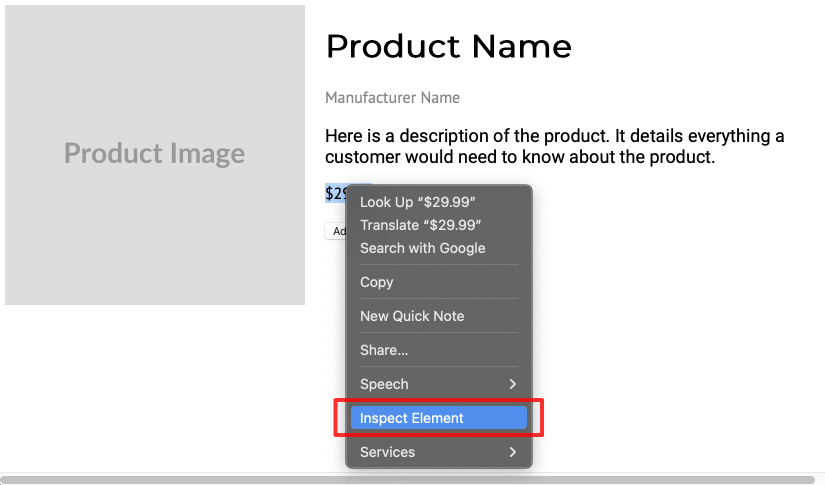
- Right-click the element on the web page to open the context menu.

- Click on the Inspect option to open the Elements tab in Developer Tools. The corresponding HTML element for the price will be automatically highlighted.

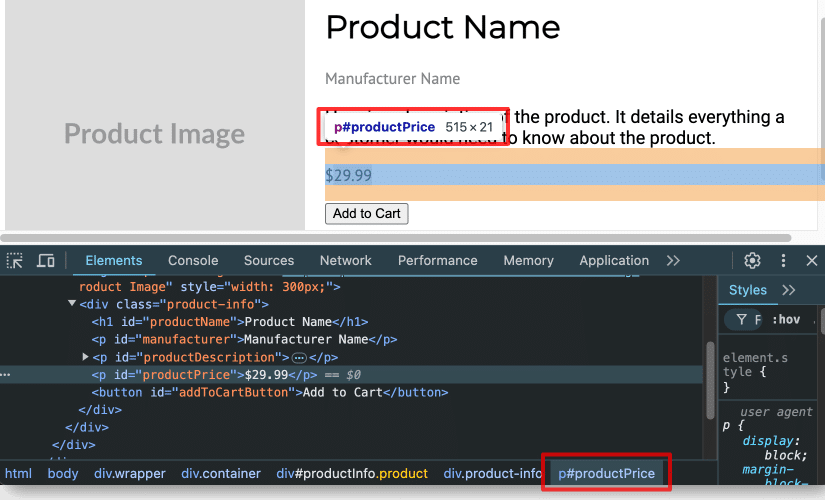
Google Chrome displays the CSS selector at the bottom of the Developer Tools panel. You can also find the selector on the page by hovering over the highlighted element’s code.

- Write down the identified CSS selector and apply it to any of the relevant AddSearch features mentioned in the introduction.
Identifying CSS selectors with Safari
In the example, we aim to identify the CSS selector for the price element on the page.
- Right-click the element on the web page to open the context menu.

- Click on the Inspect element option to open the Elements tab in Safari’s Web Inspector. The corresponding HTML element for the price will be automatically highlighted.

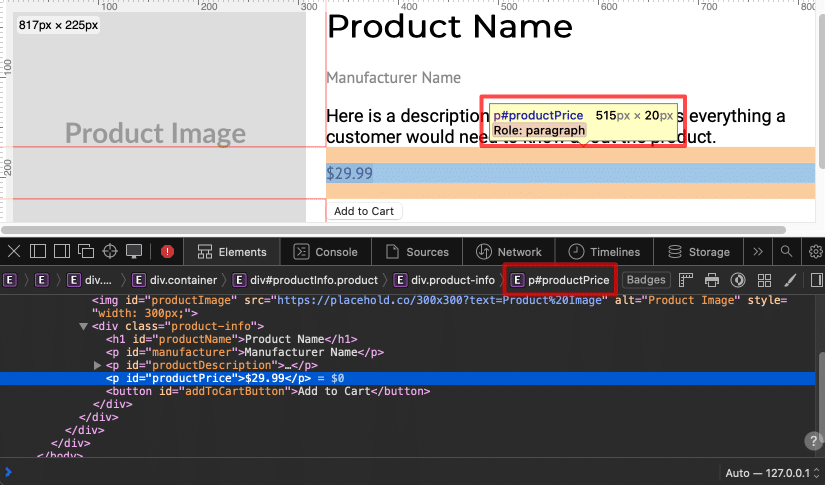
Safari displays the CSS selector at the top of the Web Inspector panel under the tabs. You can also view the CSS selector on the page by hovering over the highlighted element’s code.

- Write down the identified CSS selector and apply it to any of the relevant AddSearch features mentioned in the introduction.
Identifying CSS selectors with Firefox
In the example, we aim to identify the CSS selector for the price element on the page.
- Right-click the element on the web page to open the context menu.

- Click on the Inspect option to open Firefox’s Inspector panel. The corresponding HTML element for the price will be automatically highlighted.

Firefox displays the CSS selector at the bottom of the Inspector panel. You can also view the CSS selector on the page by hovering over the highlighted element’s code.

- Write down the identified CSS selector and apply it to any of the relevant AddSearch features mentioned in the introduction.
Testing the CSS selector in the browser’s Console
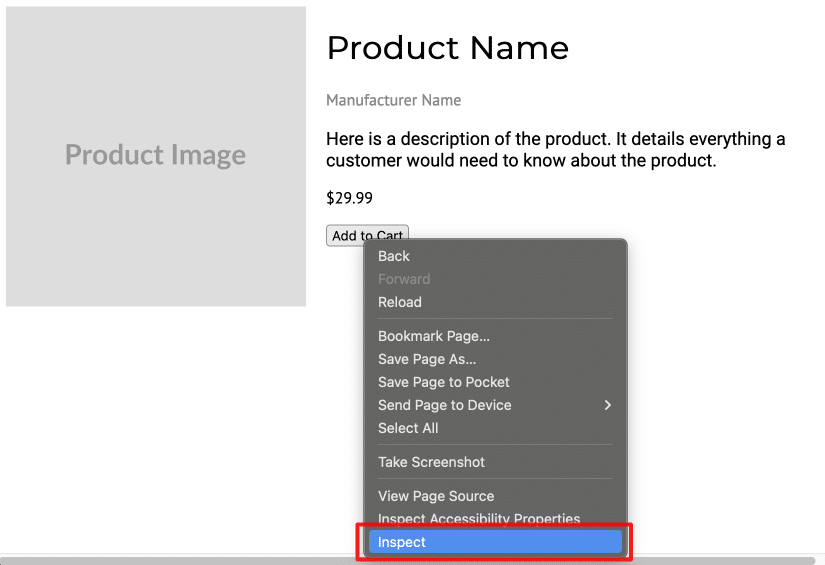
You can test the CSS selector in the browser’s Console tab. To access this tab, right-click on the webpage with the element and select Inspect in Google Chrome and Firefox, or Inspect Element in Safari. This will open the Inspector panel. Then, click on the Console tab within this panel to open the Console and it’s command line.
In the Console’s command line, type document.querySelector('CSS SELECTOR'), replacing ‘CSS SELECTOR’ with the selector you have identified from the web page and hit Enter. If the CSS selector is correct, it will return the HTML element in the Console.
For instance, for the product’s price (identified in the examples above), if you type document.querySelector('#productPrice'), the console should return <p id="productPrice">$29.99</p>.

