Using Custom Fields Manager
Custom field manager allows you to select content from your web pages and store them as structured data to your index. Custom fields support data types from searchable text to dates and numeric formats. Depending on the data type, you can use the data to filter, sort, and rank your search results.
You can select content from your web page using a CSS selector or from a JSON object with JSONPath selector. Please note that after defining the selector, a re-crawl required to store the selected content as structured data to the index.
The benefit of using custom fields manager is taking advantage of the already existing content from your web pages without having to define the data separately.
For more information about using custom fields please visit our documentation. Also, note that, in addition to using the custom fields manager, you can define custom data on your pages with custom field meta tags.
Adding custom fields
Please note that custom fields names may contain only the following letters: A-Z, a-z,_,-, and 0-9.
To use the custom fields manager follow these instructions:
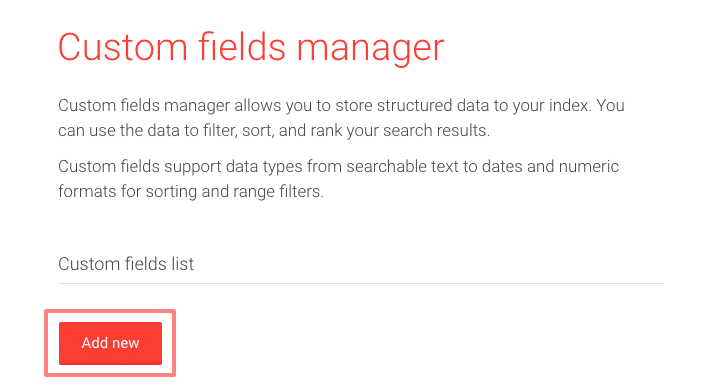
- Log in to your AddSearch Account
- Go to the Custom fields manager under Setup
- Click Add new to create a Custom field

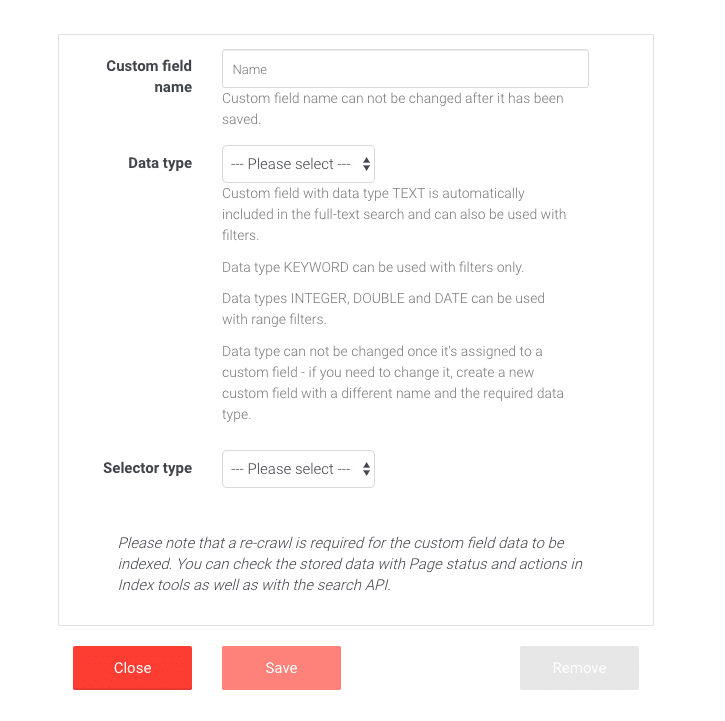
Custom fields manager user interface
Custom fields manager provides the following selectors:
- Custom field name
- Data type
- Take notice of the different uses for the data types
- Selector type
- The selector settings for CSS and JSON selectors
- Close, Save, and Remove buttons

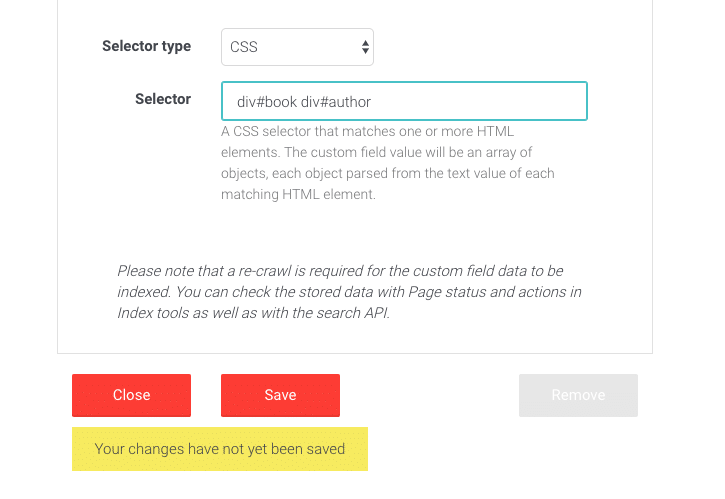
Selecting content from web pages with CSS selector
The CSS Selector type requires you to define a CSS selector for an HTML element where the content is for storing it as structured data in the index.
To select a book title from the code below, the selector would be div#book div#title (also see the image below).
<div id="book">
<div id="title">Relativity : the Special and General Theory</div>
<div id="author">Albert Einstein</div>
...
</div>

After creating the custom field, click Save to submit changes.
Please visit our documentation here for more detailed instructions on identifying CSS selectors from web pages.
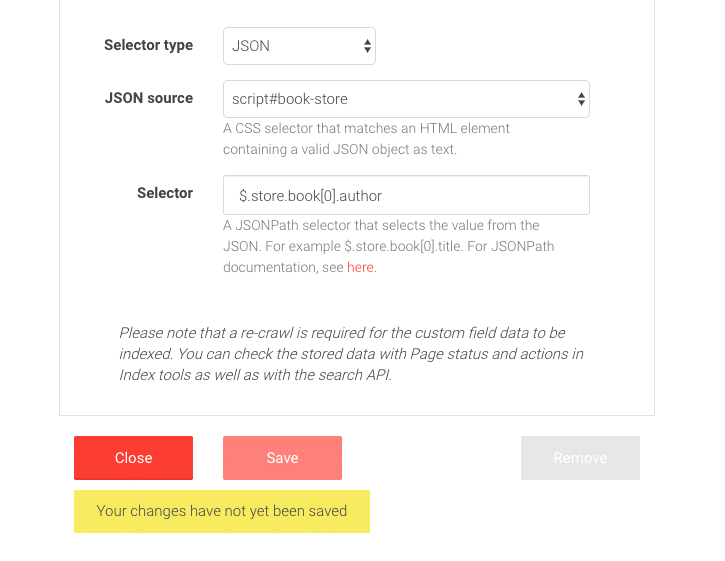
Selecting content from JSON with JSONpath selector
The JSON selector type requires you to 1) define the CSS selector for the HTML element where the JSON is located on your web page. After selecting the HTML element you need to 2) use the JSONPath selector to select content from the JSON object for the custom field.
To select the script element with the id book-store the selector is script#book-store. To select the author from the first book of the store JSON object, the JSONPath selector is $.store.book[0].author (also see the image below).
<script id="book-store">
{
"store": {
"book": [
{
"author": "Albert Einstein",
"title": "Relativity : the Special and General Theory"
},
{
"author": "...",
"title": "..."
}
]
}
}
</script>

After creating the custom field, click Save to submit changes.
Storing and checking custom field data
Please note that a re-crawl is required for the custom field data to be indexed. You can check the stored data with Page status and actions in Index tools as well as with the search API.
Additional resources
Was this helpful?
Need more help?
We’re always happy to help with code or other questions you might have. Search our documentation, contact support, or connect with our sales team.