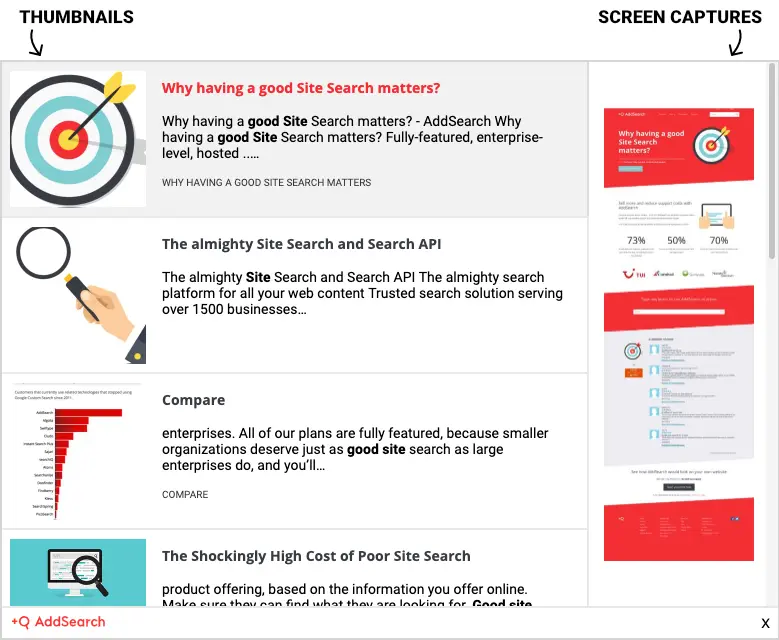
The featured image, or the thumbnail, is displayed on the left side of the search result in the ready-made views.
By default, AddSearch indexes the images defined in the og:image tag. If our crawlers don’t find an og:image tag, an image is automatically picked from the web page near the main content area.
Defining the og:image allows for choosing the image displayed as the thumbnail of the search result.

Defining featured image with the og:image tag
AddSearch supports the Facebook Open Graph og:image meta tag displayed when someone shares a page to Facebook. You can define the og:image tag in the code of your web pages in the HEAD section of your web page.
<meta property="og:image" content="http://example.com/image.png">
Defining featured image with the twitter:image tag
In addition to the og:image meta tag, a featured image can be defined using the twitter:image meta tag. The twitter:image tag can be defined in the HEAD section of your page’s code.
Enabling and disabling featured image
The featured image is available for all subscription plans and enabled by default.
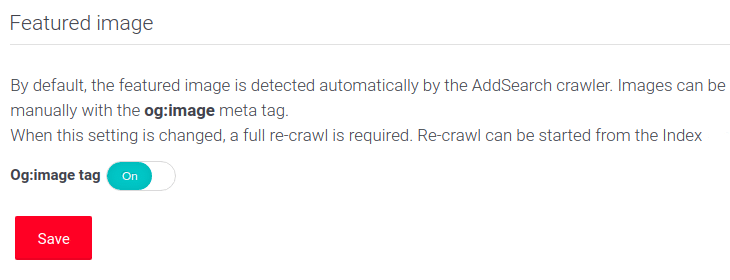
To enable or disable the featured image, follow these instructions:
- Log in to your AddSearch Account
- Go to Domains and crawling under Setup
- Locate Featured image
- Click the switch next to Og:image tag to enable or disable featured image
- Click Save button to save changes

Image dimensions and cropping
The minimum size of the featured image is 140 x 140 pixels, with a recommended image size of 272 x 272 pixels. These recommended dimensions help to prevent quality loss on higher-resolution images.
Optimally, thumbnails should be square, and one side of the image should be no more than three times longer than the other. By default, the image defined in the og:image tag will be resized and cropped to 272 x 272 pixels.
Please note cropping the image means that parts of the image will be cut off. If you would like not to crop the image but pad it instead, you can instruct our indexer with the data-addsearch=”no_crop” attribute:
<meta property="og:image" content="http://example.com/image.png" data-addsearch="no_crop">
Additional information
For additional information on optimizing your search results with metatags, please visit here.
